fffo
[Google Calendar Advanced] delete task, edit task 구현 본문
task의 id 생성
task라는 자료를 어떻게 구조화할 지 고민했다. task에서 필요한 자료는 내용과 id였다. id 생성은 task들을 담는 list에 list에 들어간 task들의 개수를 따로 저장해서 개수를 id로 삼았다. @task가 삭제되었을 때 따로 처리를 하지 않고 id 값이 계속 증가하기만 하는 로직이라 한계가 명확하다. 시간 날 때 고쳐야겠다.
// 무족권 증가시켜 벌이기
function getId(taskList) {
return (taskList.taskCount++);
}
task list와 taskDOM
task들의 정보를 담는 list는 처음엔 array로 만들었다. 그런데 어차피 task 접근은 id값으로 하기 때문에 각각의 id 값을 key로 하는 object로 만들었다. task가 삭제 될 때 list상에서의 삭제 뿐만 아니라 DOM에서의 제거도 이루어져야 했다. 그래서 task를 처음 생성할 때 DOM객체 정보를 담는 변수 taskDOM을 따로 만들었다.
그런데 뒤에 코드를 보면 조금 지저분해 보이는 것이.. 이게 좋은 방법인지 아닌지 아직 잘 모르겠다.
export function addTask($taskWrapper, taskList) {
const id = getId(taskList);
if (id > TOOMANYTASK)
taskOptimize();
taskList[id] = ({
"title" : null,
"detail" : null,
"deadline" : null
});
const taskDOM = getTaskElementDOM(id);
setEditEvent(taskDOM, taskList, id);
setDeleteEvent(taskDOM, taskList, id, $taskWrapper);
$taskWrapper.appendChild(taskDOM.container);
}
delete task
구글 캘린더의 task 삭제는 두 가지 방법이 있다. 각 task의 옵션을 클릭해서 직접 삭제하거나 비어있는 title에서 backspace를 누르면 삭제된다. 아직 옵션을 구현하지 못해서 두 번째 방법인 비어있는 title에서 backspace 누를 때 삭제를 구현했다.
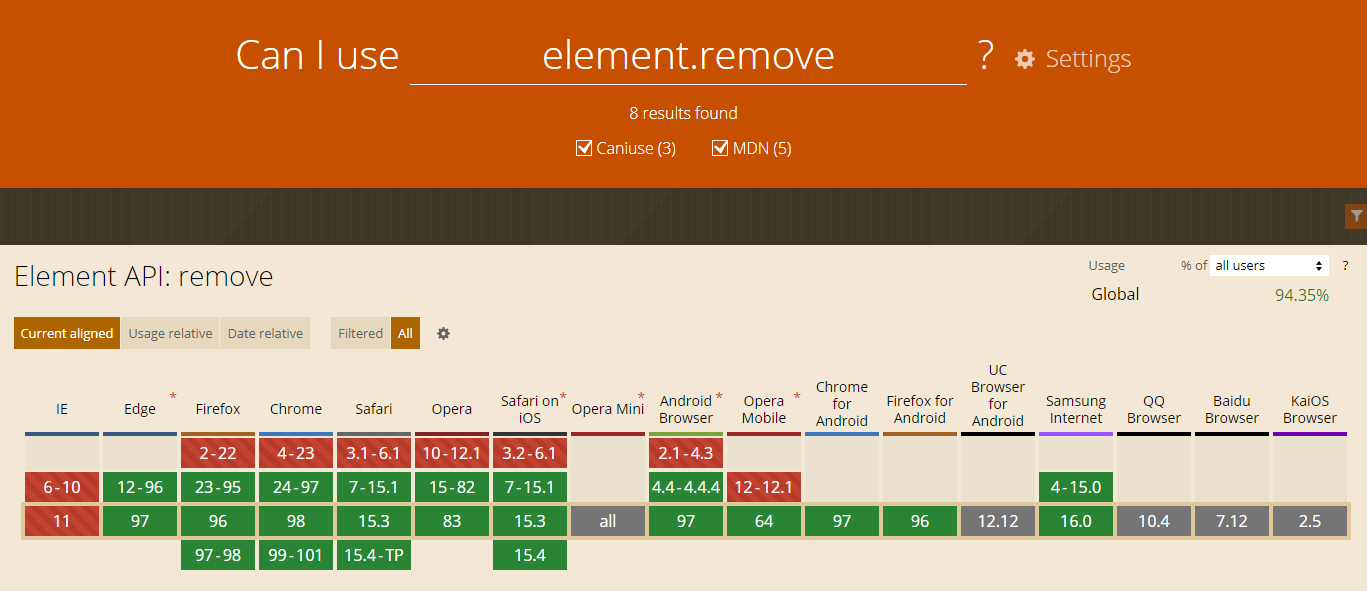
DOM 삭제는 explore와의 호환성 때문에 부모노드를 받아서 removeChild를 시켜줬다. 그냥 remove는 브라우저 호환 이슈가 있다고 한다.


export function setDeleteEvent(taskDOM, taskList, id, $taskWrapper)
{
taskDOM.title.addEventListener("keydown", (event) => {
if (event.currentTarget.value === "" && event.key === "Backspace")
deleteTask(taskList,id, taskDOM, $taskWrapper);
});
}
function deleteTask(taskList, id, taskDOM, taskWrapper) {
if (delete taskList[id])
console.log("delete success !!!");
else
console.log("something wrong !!!");
taskWrapper.removeChild(taskDOM.container);
}
edit task
구글 캘린더에서 task 수정은 title이나 detail에 포커스를 잃었을 때나 엔터를 입력했을 때 이루어진다.
할 일 완료는 토글로 구현했다. 나중에 @완료된 할 일 들을 모두 제거하는 기능을 추가해야겠다. @토글 된 상태는 일단 임시방편으로 readOnly 속성과 배경색을 통해 변화를 줬다. 이후에 수정이 필요하다.
export function setEditEvent(taskDOM, taskList, id) {
taskDOM.title.addEventListener("focusout", (event) => {
if (taskList[id])
taskList[id]["title"] = event.currentTarget.value;
});
taskDOM.detail.addEventListener("focusout", (event) => {
taskList[id]["detail"] = event.currentTarget.value;
});
taskDOM.deadline.addEventListener("change", (event) => {
taskList[id]["deadline"] = event.currentTarget.value;
});
taskDOM.doneButton.addEventListener("click", (event) => {
const isDone = taskDOM.container.classList.toggle("done");
if (isDone) {
taskDOM.doneButton.innerText = "undo";
taskDOM.title.readOnly = true;
taskDOM.title.style = "background-color:gray"
console.log("done");
} else {
taskDOM.doneButton.innerText = "done";
taskDOM.title.readOnly = false;
taskDOM.title.style = "background-color:white"
console.log("undo");
}
})
}
기타 등등
어제와 비슷하게 3시간이 걸렸다. 그런데 중간중간에 딴짓을 많이해서 총 시간은 5시간정도 걸렸다. 작업 시간에 대한 감은 잡아가는 것 같은데 혼자 공부하니까 집중하기가 힘들다. 서울에서 같이 코딩하던 때가 그립다.
'Programming > Javascript' 카테고리의 다른 글
| [Google Calendar Advanced] localstorage에 task 저장 (0) | 2022.02.03 |
|---|---|
| [Google Calendar Advanced] create task 구현 (0) | 2022.02.01 |
| [Google Calendar Advanced] 목표 설정 (0) | 2022.02.01 |
| REST API (0) | 2021.11.20 |
| Ajax (0) | 2021.11.20 |
